
jQuery toggle() Effect
1. What you're actually doing with .attr is just getting the value of a supposed static-color attribute which doesn't exist. The trick is using .addClass .removeClass or in this case .toggleClass. Another tip I have for you is to use event delegation with the .on jQuery method. This will allow for more flexible event handling.

jQuery Toggle Class OnClick YouTube
7 Answers Sorted by: 64 The toggle-event is deprecated in version 1.8, and removed in version 1.9 Try this. $ ('#myelement').toggle ( function () { $ ('#another-element').show ("slide", { direction: "right" }, 1000); }, function () { $ ('#another-element').hide ("slide", { direction: "right" }, 1000); });

jQuery click toggle Working and Examples of jQuery click toggle
Description: Add or remove one or more classes from each element in the set of matched elements, depending on either the class's presence or the value of the state argument. version added: 1.0 .toggleClass ( className ) className Type: String One or more classes (separated by spaces) to be toggled for each element in the matched set.

JQuery Toggle Hide Show Div On Click Event Tuts Make
Toggle Class will work if you have the 'bounceUp99' class as default. $ (element).toggleClass ("bounceUp99 bounceDown99"); This will remove class bounceUp99 and add the class bounceDown99. If you do that again, it will remove class bounceDown99 and reinstate class bounceUp99. If you want to match the elements that expose either class, you can.

jQuery Add Remove and Toggle class Dot Net Tutorials
A simple bit of jQuery to toggle a class on self or a specified element on click.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could.

Toggle class onclick in plain inline JavaScript by Renat Galyamov Medium
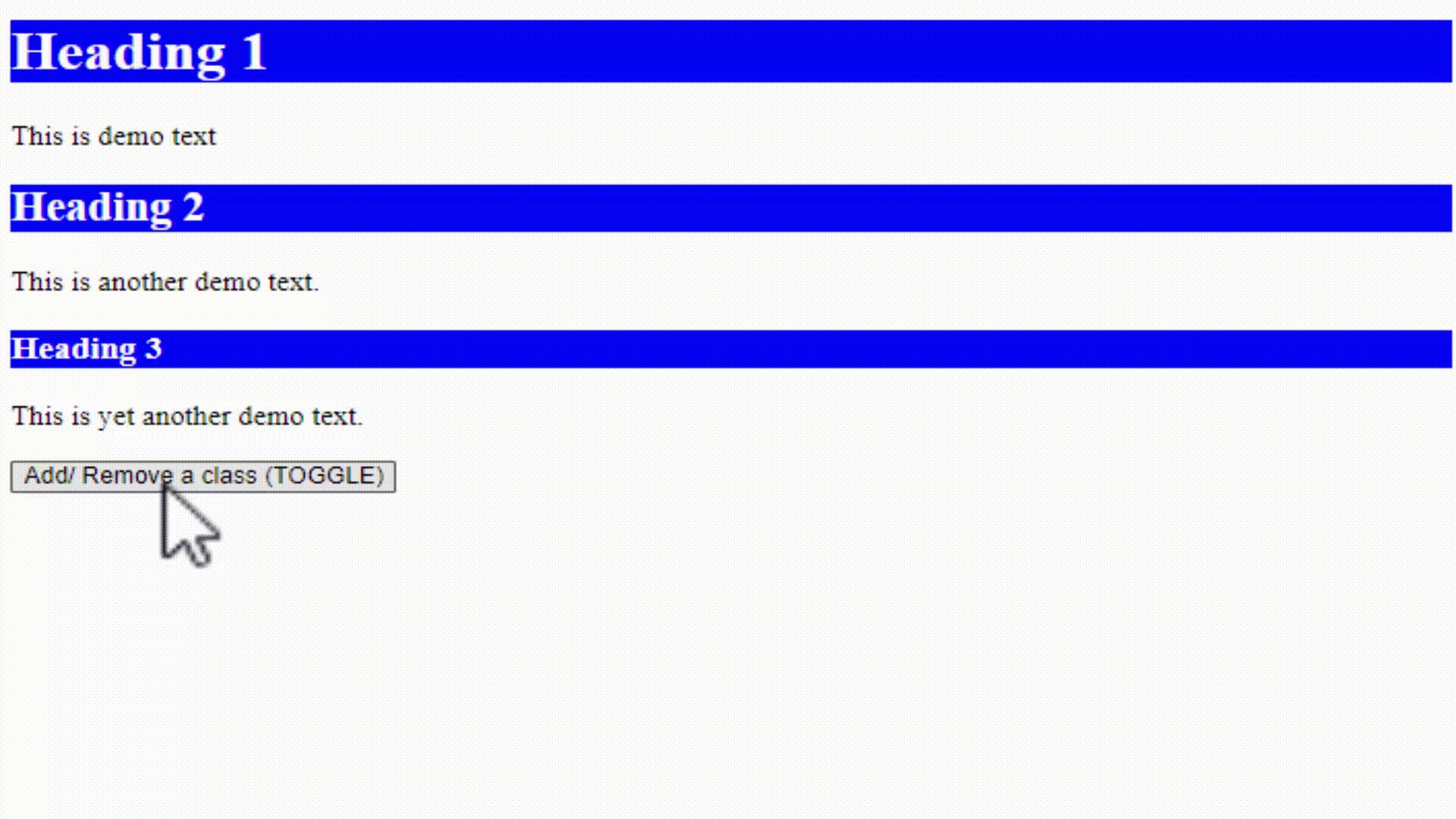
Definition and Usage The toggleClass () method toggles between adding and removing one or more class names from the selected elements. This method checks each element for the specified class names. The class names are added if missing, and removed if already set - This creates a toggle effect.

HTML jQuery toggle class YouTube
With no parameters, the .toggle () method simply toggles the visibility of elements: 1. $ ( ".target" ).toggle (); The matched elements will be revealed or hidden immediately, with no animation, by changing the CSS display property. If the element is initially displayed, it will be hidden; if hidden, it will be shown.

34 Javascript Toggle Class Without Jquery Modern Javascript Blog
Interactions. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.

Jquery Toggle Css? The 20 Correct Answer
jQuery has a toggleClass function:

jQuery Toggle DIV visibility based on radio button selection YouTube
if i click i want to toggle the class: tabactive. I have the jquery: function tabClick(id) { $(id).toggleClass("tabactief"); //add the class to the clicked element } but it aint working, is it wrong to use onclick to request a jquery action? what i want to do is toggle the class of the clicked div to tabactief.

jQuery Toggle CSS Class Studyopedia
Step 1) Add HTML: Toggle between adding a class name to the div element with id="myDIV" (in this example we use a button to toggle the class name). Example

jquery toggle image function YouTube
Definition and Usage The toggle () method toggles between hide () and show () for the selected elements. This method checks the selected elements for visibility. show () is run if an element is hidden. hide () is run if an element is visible - This creates a toggle effect.

jQuery Tutorial in Hindi 11 jQuery Toggle Effect Show and Hide in One Click using Toggle
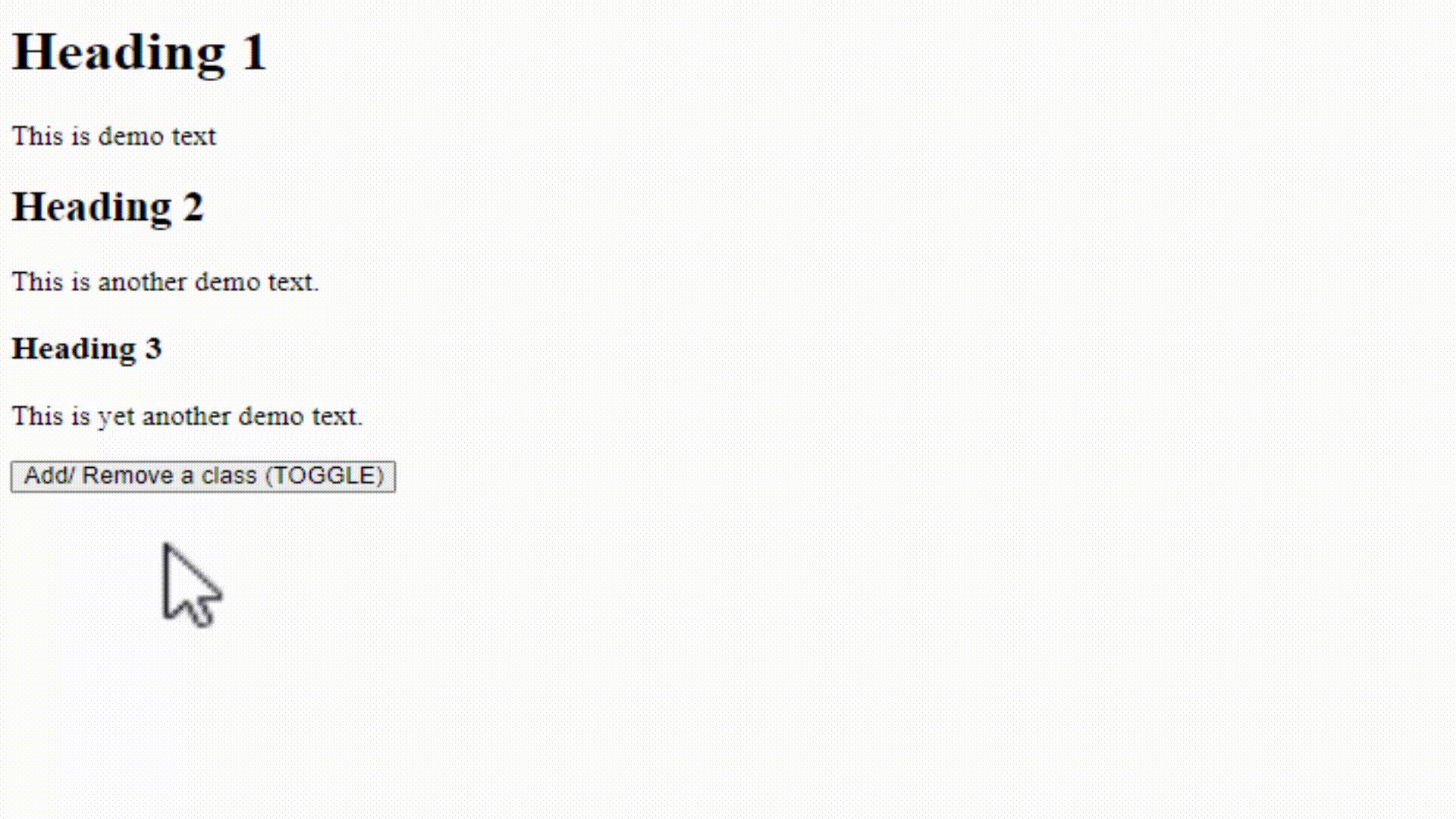
The toggleClass( class ) method adds the specified class if it is not present, removes the specified class if it is present. Syntax. Here is the simple syntax to use this method −. selector.toggleClass( class ) Parameters. Here is the description of all the parameters used by this method −. class − The name of CSS class. Example

jquery toggle class function part 115 YouTube
A demo of using jQuery addClass method. In this example, a div element with simple text is created without assigning a class initially. As you click the button, the addClass method executes and adds a CSS class to that div element. See the demo and code below: The complete code including jQuery, CSS, and markup:

toggleClass jQuery YouTube
Example toggleClass() methods with onclick button. Code. The toggleClass() method adds and return one or more classes to HTML elements. This method is equivalent to the addClass and removeClass methods when used together. It adds the certain classes to the elements but can also remove them when classes are present. . Syntax

jQuery addclass & removeclass How to use Add Class, Remove Class & Toggle Class in jQuery
Not all styles can be animated. For example, there is no way to animate a background image. Any styles that cannot be animated will be changed at the end of the animation. This plugin extends jQuery's built-in .toggleClass () method. If jQuery UI is not loaded, calling the .toggleClass () method may not fail directly, as the method still exists.